作品の投稿方法

ログインした状態で、右上のドロップダウンメニューから[新規作品]を選びます。

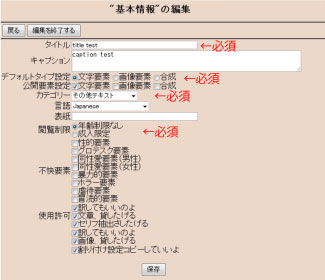
タイトル、ワークのタイプ、カテゴリー、閲覧制限は、必須項目です。後で変更ができますので、とりあえずとにかく埋めましょう。入力できたら、「保存」をクリックしてください。

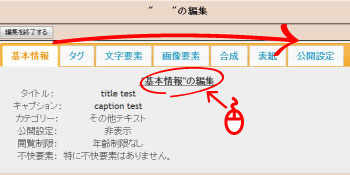
無事に保存されると、この画面になります。基本的にタグを左から右に進めていくことになります。もう一度先ほどの設定を行うには「基本情報の編集」をクリックしてください。
1/5

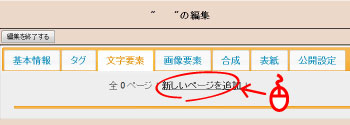
「文字要素」では、テキストデータを入力します。「新しいページを追加」をクリックして、入力画面に入ります。テキストは複数のページ(というかブロック)に分けて保存できます。ページごとに表示したり、非表示にしたりできますので、完成部分を表示して、下書き部分は非表示にするなどしてください。小説やシナリオを投稿される場合は、この後必要なら「表紙の編集」を行い、必ず「公開設定」を行ってください。

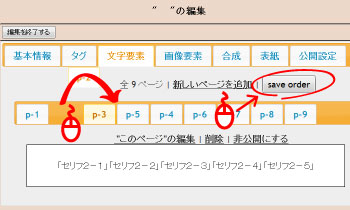
ページの順番を入れ替えることも可能です。タブをマウスでつかんで、ドラッグしてください。入れ替えた後にセーブボタンを押すのを忘れないでください。セリフとしてマンガなどにエクスポートしている場合は、セリフがずれてしまいますので、ご注意ください。

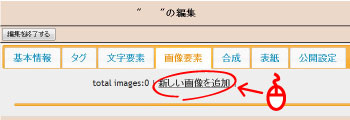
画像要素もテキスト同様、「新しい画像を追加」から入っていきます。「選択」ボタンを押して、ファイルを選んでください。まとめてアップロード機能がまだ付いていませんので、面倒くさくなってしまうかもしれません。どうもすみません。画像の順番も変更できます。また、今のところ画像の差し替えもできますよ。イラストや画像データのみのマンガを投稿する場合は、「文字要素」も、この後の「合成」の編集も、する必要はありません。

次はいよいよマンガ等のための、テキストと画像を割り付けます。「合成の編集」をクリックします。
2/5

まず、最初は割り付けるものが何もない状態から始まりますので、画像とテキストをインポートします。ワークIDを入力して、インポートしたい要素をチェックしたら「インポート設定」を押してください。同じ作業を繰り返すことで、複数のワークからインポートできます。当然ですが、インポート元が貸出設定をしてないと、インポートできません。
画像とテキストがインポートできたら、それぞれの列から、一番左のカラムのページの枠内へドラッグ&ドロップします。この時、セリフは画像のボックスに入れても、直接ページに入れても、どちらでも構いません。例では小さい画像をレイアウトしているので、画像のボックスに入れた方が、画像とセリフをセットで移動できるのでそうしています。また、擬音などを透明画像などにして、言語ごとに差し替える場合などに、画像をほかの画像のボックスに入れることが出来ます。しかし、入れ子にする階数には限度があります。振り分けが済んだら、下の方の「続行」をクリックしてください。iPadなどのタッチスクリーンではまだ操作できませんが、なるべく早く対応したいです。
また、各セリフのボックス内の小さなチェックボックスは縦書き設定です。これをチェックすると縦書きになります。全部を指定するには左上の「全部タテ」にチェックを入れます。
また、各セリフのボックス内の小さなチェックボックスは縦書き設定です。これをチェックすると縦書きになります。全部を指定するには左上の「全部タテ」にチェックを入れます。
3/5

次は、各ページごとに、画像とセリフをマウス等で移動させてください。セリフは右下をドラッグすることで縦横の長さを変更することが出来ます。また左上のボックスには任意のCSSが設定できますので、文字の大きさを指定したり、すべてのセリフのバックグラウンドを白くするなどが可能です。左下は各画像とセリフの位置が、右側のページ表示と連動して表示されます。こちらから特定のセリフの文字の色や大きさなどを指定できます。ちょっとどれがどれに対応しているか、探すのが面倒ですけれど。完了したら下の方の「送信」をクリックしてください。
せっかく設定したのに反映されない、セリフがずれる現象
ドラッグ&ドロップ等の操作をjavascriptで拾っていますが、拾い損ねが結構あるようです。調整が必要ですが、そんな時はとりあえず現状で保存して、再度おかしな所のみを直したほうがよさそうです。合成だけを何周しても、たぶん大丈夫ですので。
せっかく設定したのに反映されない、セリフがずれる現象
ドラッグ&ドロップ等の操作をjavascriptで拾っていますが、拾い損ねが結構あるようです。調整が必要ですが、そんな時はとりあえず現状で保存して、再度おかしな所のみを直したほうがよさそうです。合成だけを何周しても、たぶん大丈夫ですので。
4/5

表紙としてサムネイル表示させたい画像を指定することが出来ます。"ワークID_画像番号"で画像番号を指定します。(例:ワークID:100の画像番号:5のとき[100_5])
最後に「表示」設定を「表示中」に変更すれば公開されます。画面の上の方の「編集を終了する」をクリックして終了してください

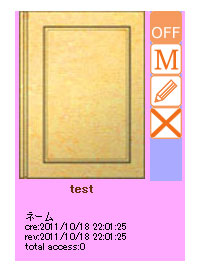
ワークの再編集はドロップダウンメニューの「作品の管理」から行います。右側のアイコンをクリックすることで編集画面に入ります。サムネイルをクリックすると、作品の閲覧になりますのでご注意を。この辺、調整が必要かもしれませんね。
あんまり洗練されていない部分もあり、ちょっと面倒もあるかと思いますが、どんどん良くしていくつもりです。大変心苦しく、また本当に申し訳ありませんが、当面の間、原則ノーサポートです。なにとぞご理解のほどお願い申し上げます。
5/5
Comments
Please Login and Comment about this Work.